似たような構成のページをしこたま(50くらいだが)作らなきゃいけなくなりそうで、
なんとかそれを回避する方法はないかなぁ・・・と考えていましたところ、
世の中には遷移前(クリックしたもの?)の情報を引き継いで次のページに持っていけるという
情報がありまして・・・チャッピーに聞いたところ
3. カスタムテンプレートの作成
WordPressのテーマファイルで、遷移先のページ用にカスタムテンプレートを作成します。そこで、クリックされた画像に基づいて内容を変えるためのPHPコードを組み込みます。$_GETや$_POSTでURLパラメータを取得し、条件分岐でそのパラメータに対応する内容を表示します。
なんのことかわからないが・・・
実装例として下記が提案されました
1. リンクに画像IDを含める
php
<a href="遷移先ページURL?image_id=<?php echo $image_id; ?>">
<img src="<?php echo $image_url; ?>" alt="画像説明">
</a>2. 遷移先ページのカスタムテンプレート
php
<?php
// 遷移先のカスタムテンプレート内で
$image_id = $_GET['image_id'];
// 画像IDに基づいて関連情報を取得
if ($image_id) {
$related_image_url = get_image_url_by_id($image_id); // 画像URLを取得する関数
$related_file_url = get_file_url_by_id($image_id); // ファイルURLを取得する関数
echo '<img src="' . esc_url($related_image_url) . '" alt="関連画像">';
echo '<a href="' . esc_url($related_file_url) . '">関連ファイルダウンロード</a>';
} else {
echo '関連画像が見つかりません。';
}よけいにわからん・・・
【実装してみた】


↑は画像がそのまま実寸で表示される
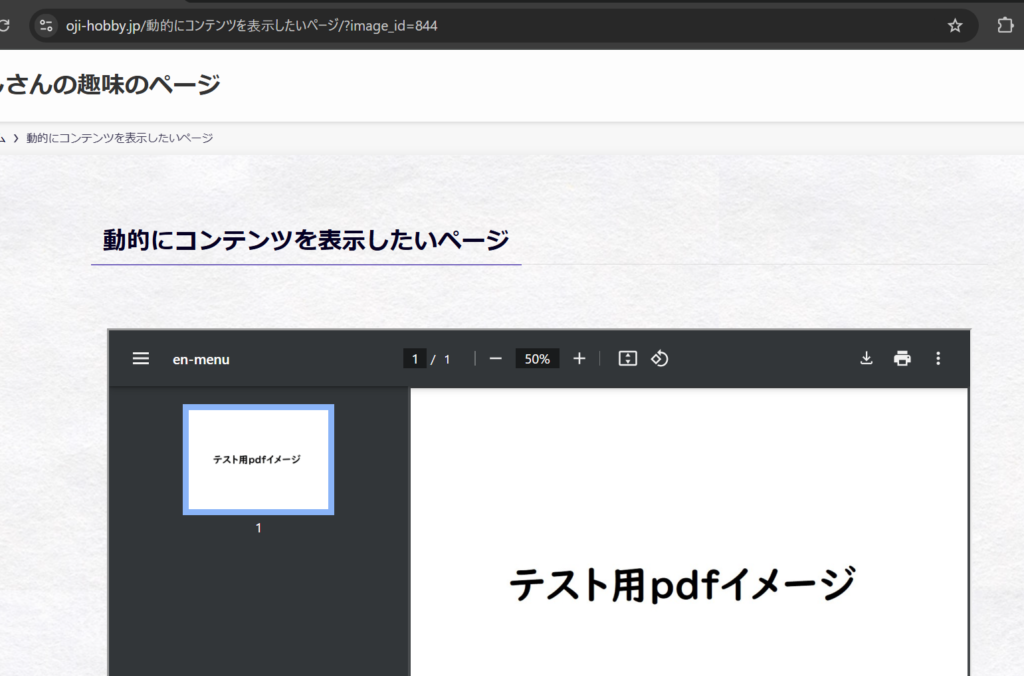
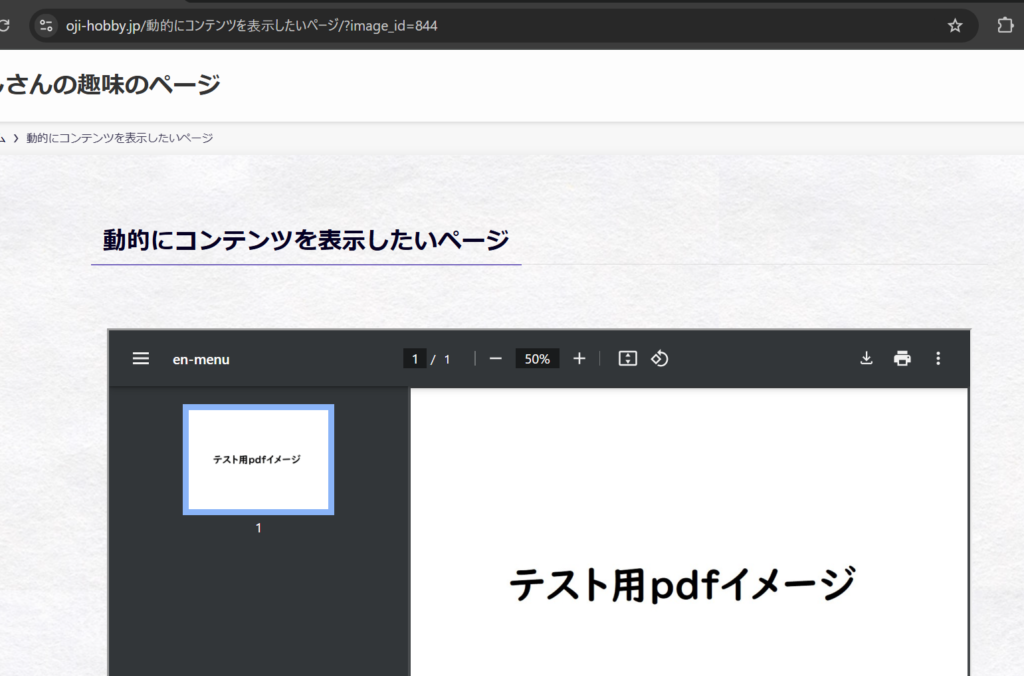
↓はテスト用のpdfが表示される(はず


できた
↑のリンクにメディアライブラリで確認したID(URLの「item=」の後)を指定して・・・


リンク先で拾ってタグを出力させるファンクションをfunction.phpに追加する
↓このような
/* 動的ページ表示(画像だけおためし) */
function display_dynamic_content() {
// URLのクエリパラメータから「image_id」を取得
$image_id = isset($_GET['image_id']) ? intval($_GET['image_id']) : 0;
if ($image_id) {
// 画像やPDFのURLを取得
$file_url = wp_get_attachment_url($image_id);
if ($file_url) {
// ファイルの拡張子を取得して、PDFか画像かを判別
$file_extension = pathinfo($file_url, PATHINFO_EXTENSION);
if (in_array(strtolower($file_extension), ['jpg', 'jpeg', 'png', 'gif'])) {
// 画像の場合は<img>タグで表示
return '<img src="' . esc_url($file_url) . '" alt="関連画像">';
} elseif (strtolower($file_extension) === 'pdf') {
// PDFの場合は<iframe>タグで埋め込み表示
return '<iframe src="' . esc_url($file_url) . '" width="100%" height="600px"></iframe>';
} else {
// 他のファイル形式には対応していない旨を表示
return 'このファイル形式は表示できません。';
}
} else {
return 'ファイルが見つかりません。';
}
} else {
return 'ファイルIDが指定されていません。';
}
}
add_shortcode('dynamic_content', 'display_dynamic_content');(png画像と一緒にpdfも試してしまったので、
内容的には拡張子をみてimgタグとiframeタグをきりかえています・・・)




pdfファイルを幅いっぱいに表示させられたら、動的ページでも
あんまりデザインを気にしなくていいよなぁ・・・と思うがそこまではまだ至らないのであった・・・
(つづく・・・?)
☟つづいた
パラメータを複数設定して、IDと関連するファイルを特定のディレクトリからダウンロードできるようのリンクを
くっつけてみた