実際に折り返しをswellで実装する場合はどうしたらいいのか・・・
フルワイドにclassを設定して折り返しのcssを設定した場合、
配下の要素はフレックスが効かない(折り返されない)状態だった
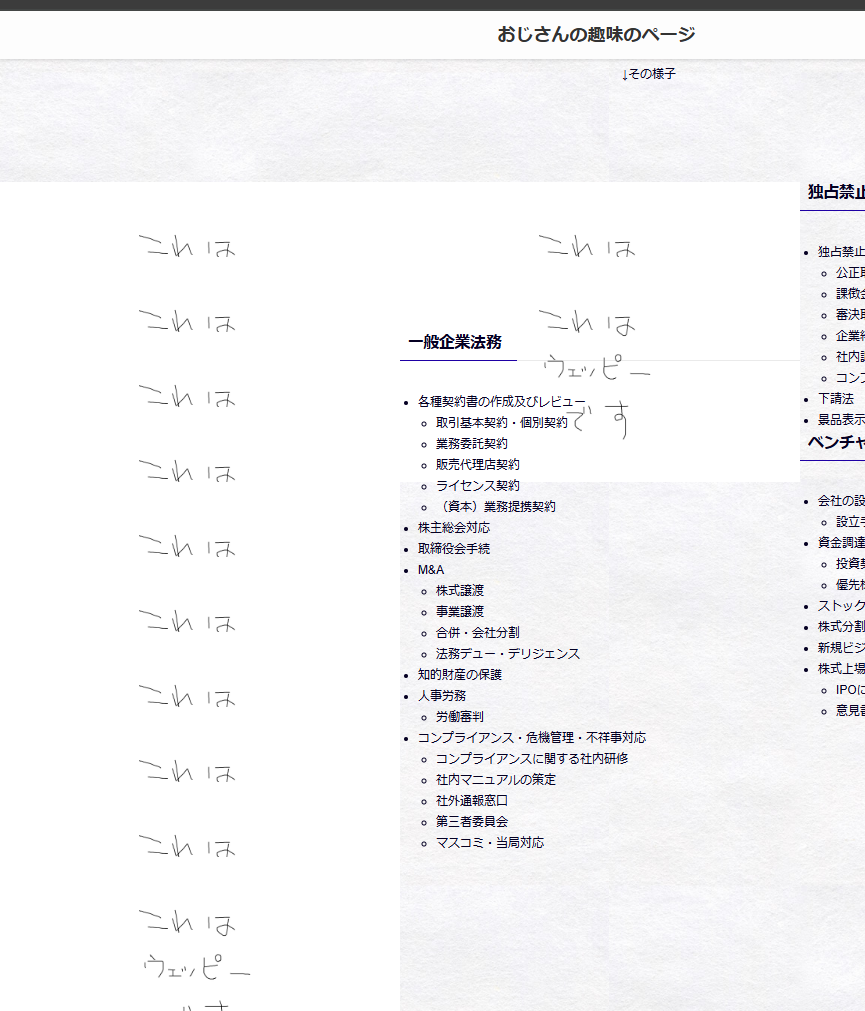
なので、カスタムhtmlでdivタグを設定して囲むと、その配下の要素が折り返した。
↓その様子















一般企業法務
-
各種契約書の作成及びレビュー
- 取引基本契約・個別契約
- 業務委託契約
- 販売代理店契約
- ライセンス契約
- (資本)業務提携契約
- 株主総会対応
- 取締役会手続
-
M&A
- 株式譲渡
- 事業譲渡
- 合併・会社分割
- 法務デュー・デリジェンス
- 知的財産の保護
-
人事労務
- 労働審判
-
コンプライアンス・危機管理・不祥事対応
- コンプライアンスに関する社内研修
- 社内マニュアルの策定
- 社外通報窓口
- 第三者委員会
- マスコミ・当局対応
独占禁止法関連法務
-
独占禁止法
- 公正取引委員会の調査対応
- 課徴金減免申請(リーニエンシー)
- 審決取消訴訟
- 企業結合規制対応
- 社内調査
- コンプライアンス研修
- 下請法
- 景品表示法
ベンチャー企業支援
-
会社の設立
- 設立手続・資本政策・創業株主間契約
-
資金調達(デットファイナンス・エクイティファイナンス)
- 投資契約・株主間契約のレビュー
- 優先株式・みなし優先株式の発行
- ストックオプションの発行
- 株式分割・増減資等の各種手続
- 新規ビジネスの法的規制に関する調査
-
株式上場(IPO)支援
- IPOに向けた各種アドバイス
- 意見書作成
不動産法務
-
商業用/居住用物件
- 土地建物明渡請求
- 賃料増額・減額
-
不動産売買
- 契約の無効・取消し
- 瑕疵修補
- 境界確定
- 工事請負契約に関する紛争対応
相続法務
- 遺産分割交渉/調停/審判
- 遺留分減殺請求
- 遺言書作成
訴訟・紛争の解決
- 企業間の取引に関する紛争処理
- 株主間の経営権を巡る紛争処理
- 株主代表訴訟
- 取締役の対第三者責任の追及
-
債権回収
- 交渉・保全・訴訟・財産開示・執行
- その他の訴訟・紛争への対応
スポーツ法務
-
スポーツ選手等に関わる各種契約書の作成及びレビュー
- (選手契約、マネジメント契約、スポンサー契約、CM出演契約その他)
- 肖像権・著作権・パブリシティ権などの権利管理業務
-
ドーピング・代表選考に関するアドバイス
- 交渉
- 仲裁機関への申立て
エンターテイメント法務
- 映画・音楽・放送・出版・ゲーム・芸能など分野における著作権を始めとする契約に関するアドバイス
- タレントの不祥事
- マスコミ対応
- タレントの肖像権に関する争訟、その他権利侵害行為に対する対応
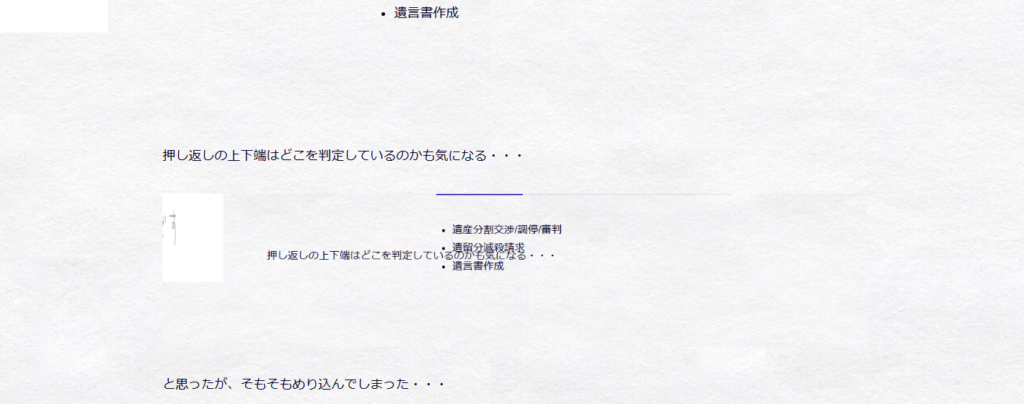
押し返しの上下端はどこを判定しているのかも気になる・・・

と思ったが、そもそもめり込んでしまった・・・
めり込ませない考慮はどうしたらいいのか・・・
親のフルワイドにdisplay要素を付けるか?
↓display: block; できた。ほかの被っちゃうときもこれで回避できそう学び・・・

で、高さの判定を、画像をheight:100px;で、折り返しの親の高さを1000pxにした場合、
10個表示されて折り返しになった

表示設定上の高さで超えたかを判定していそうな気がする・・・

1枚目が高さ500px、2枚目が高さ501px、親の高さが1000pxなので、
やっぱり設定上の要素の高さを見ている・・・気がする
学びを得たいい一日であった・・・