参考サイト↓
カンデザWeb


WebPフォーマットの画像を作成・変換する方法 – GIMP
GIMPでWebP画像を作成する方法、JPEGやPNGからWebP画像へ変換する方法を紹介します。GIMP2.10ではデフォルトでWebP画像のエクスポートに対応しています。またアニメーショ...
参考サイトの2↓
Blenderであそんでみた


GIMPのGIFアニメ作成機能を、もっと使いやすくする方法 - Blenderであそんでみた
今回はBlenderではなく、GIMPの話です。 GIMPのGIFアニメ作成機能における最大の弱点、「枚数の多い画像に、個別の表示時間設定をするのが実質無理」という問題の解決方法...
ほんとうにできるのかい?どうなんだい?
できた☟ けど、なんとも・・・めんどくさい・・・
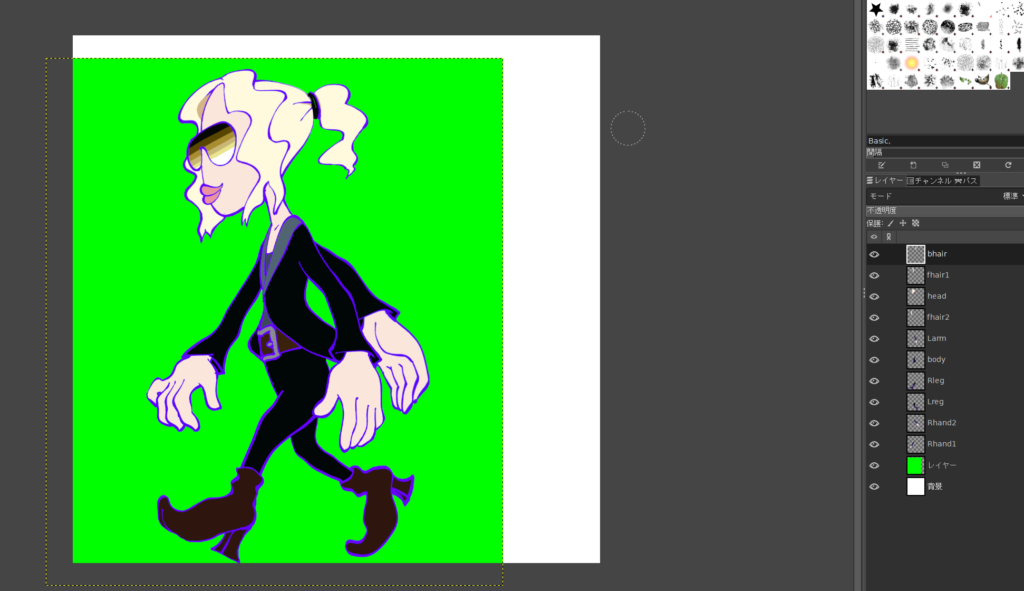
①gimpでAnimeeffect用のpsdファイルを作る
レイヤーでパーツ分けて作るイメージ

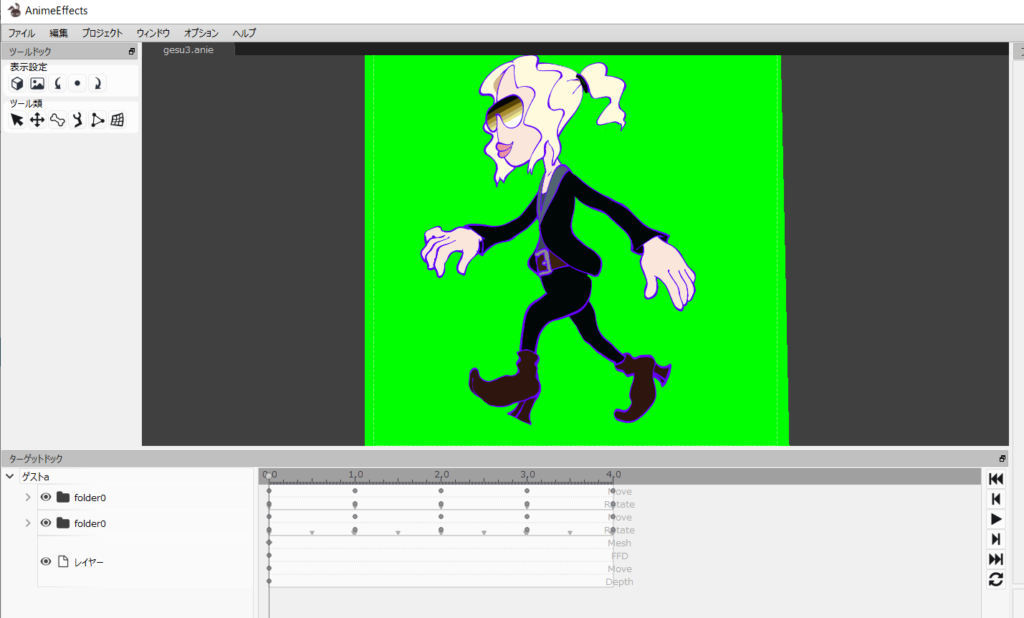
②psdファイルをAnimeeffectsで開いて、アニメーションをつける

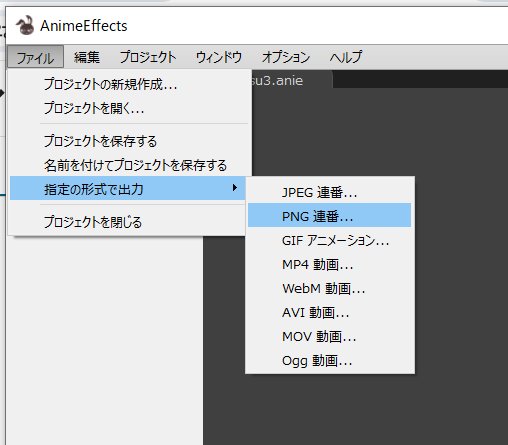
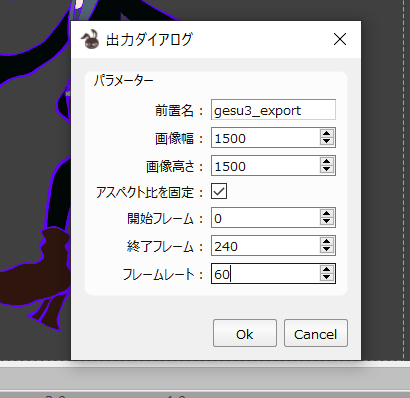
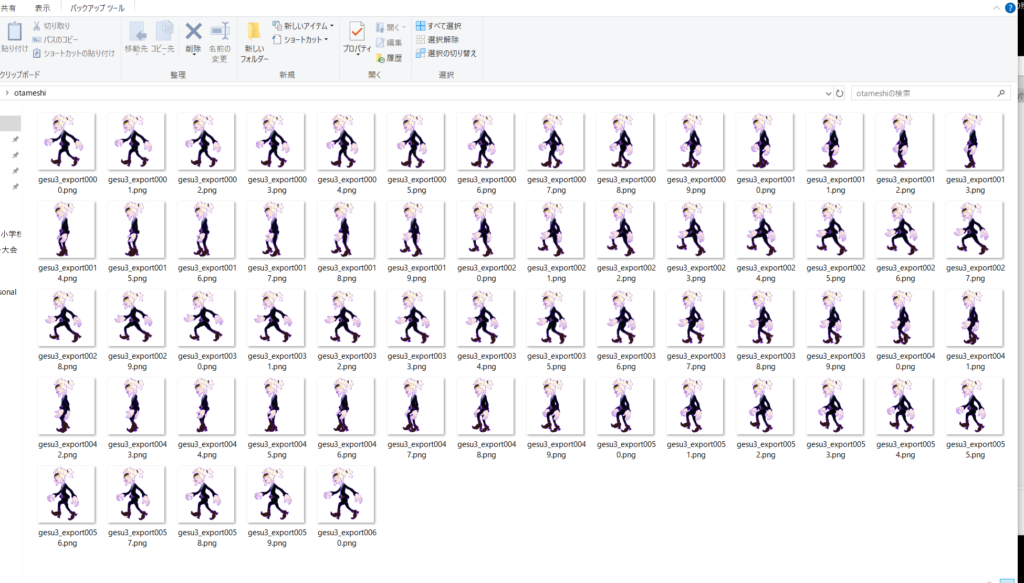
③Animeeffectsから「png連番」で連番ファイルとして出力

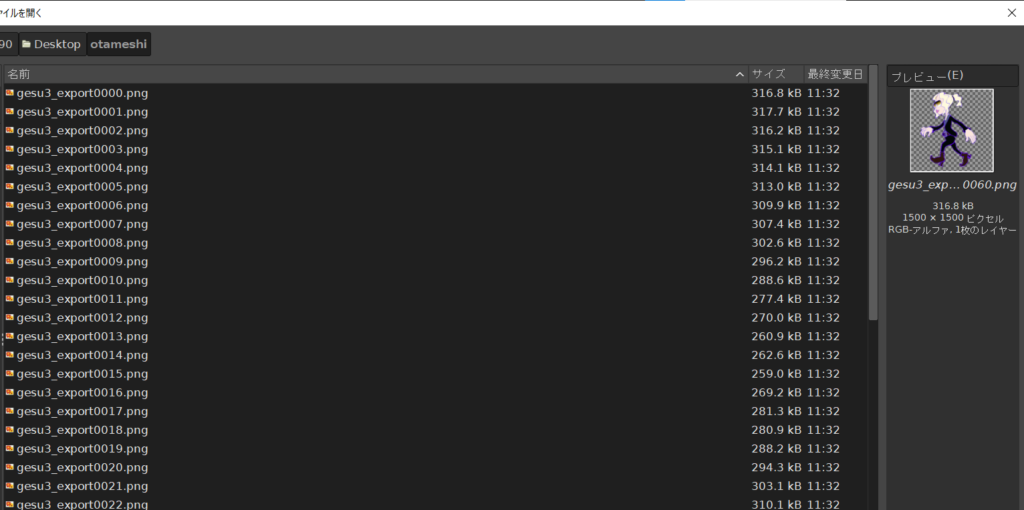
連番でファイルを出力するためのフォルダを作っておいて・・・


単純なアニメーションなら15フレーム/秒くらいでもええかもしれん・・・

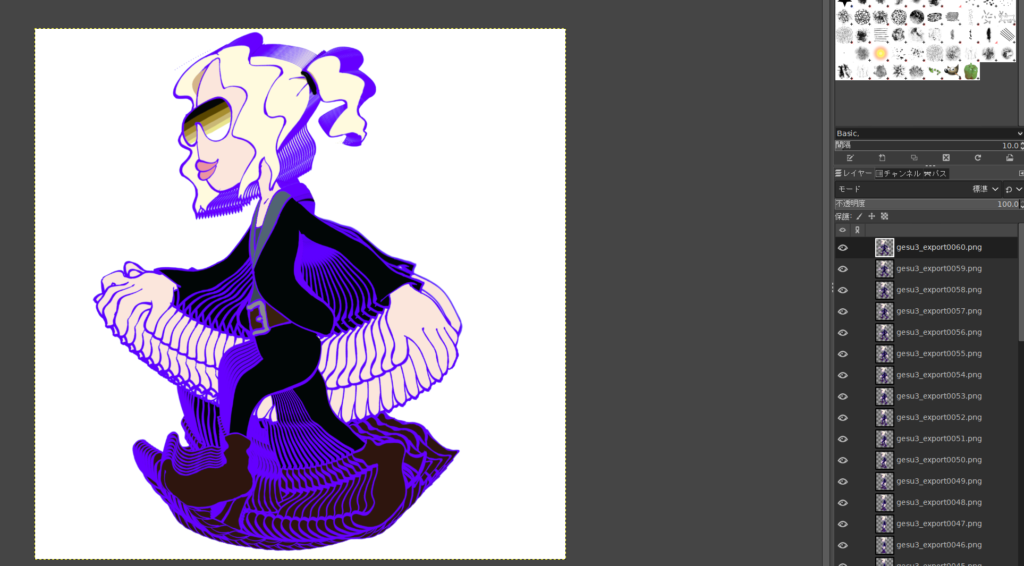
④またgimpを開いて、レイヤーとして☝のファイルをまとめて取り込み

とりこめた(なんか綺麗)

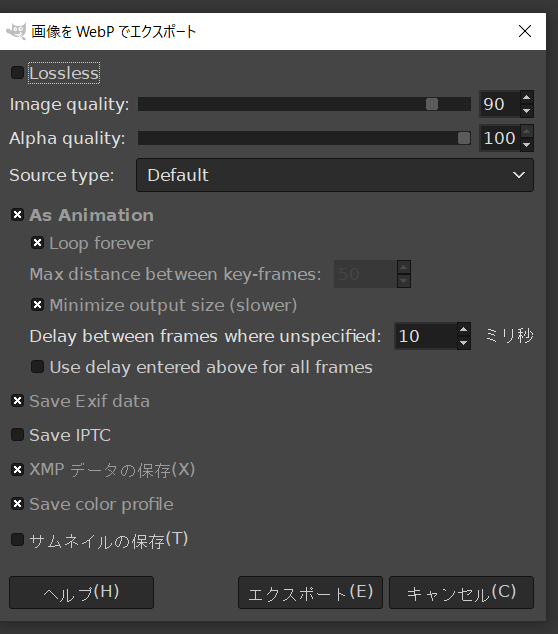
⑤出力の拡張子を「webp」にして出力
アニメーションとか、ループとか、ディレイとかは適度に適当に・・・
(25msくらいが今回はちょうどよかった・・・)


大変おもたい・・・大変時間がかかる・・・
⑤できあがり
(表示するにはサーバーにファイル直接置いてURL直指定しか今のところ出来ていない・・・いい方法が知りたい・・・)


・・・画質とかこだわりがなければ、アニメーションgifで出力する方がなんぼか簡単(Animeeffectsから直接アニメーションgifで出力できるので)だけど、どうしてもやりたいよねうぇっピーアニメーション・・・というおはなし・・・
むずかs・・・かんたんだネ・・・